写在前面:
默认的 alert 弹出框太丑?风格不统一?还显示出域名?现在一步到位,教你如何美化你的网页 alert 弹出框。
默认样式:

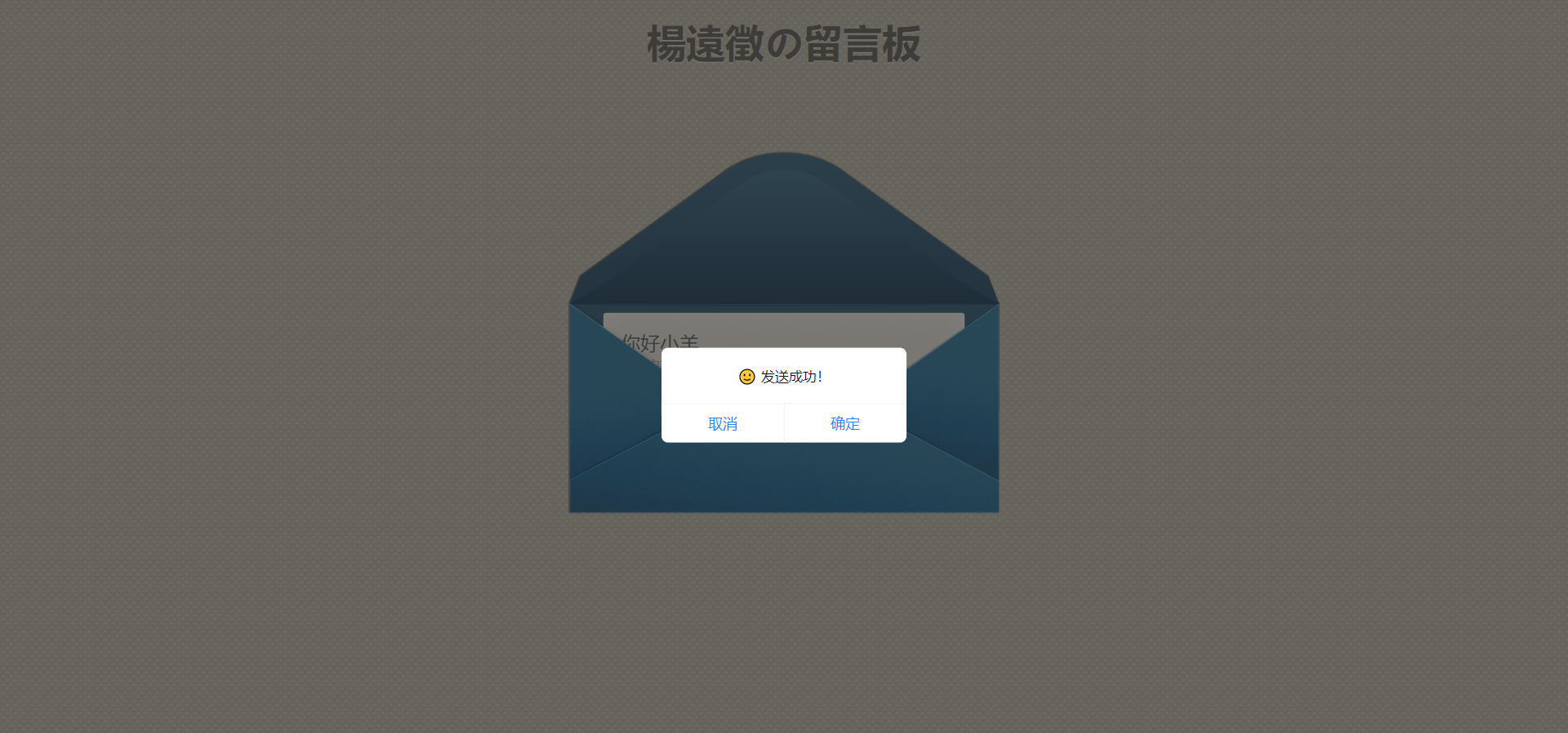
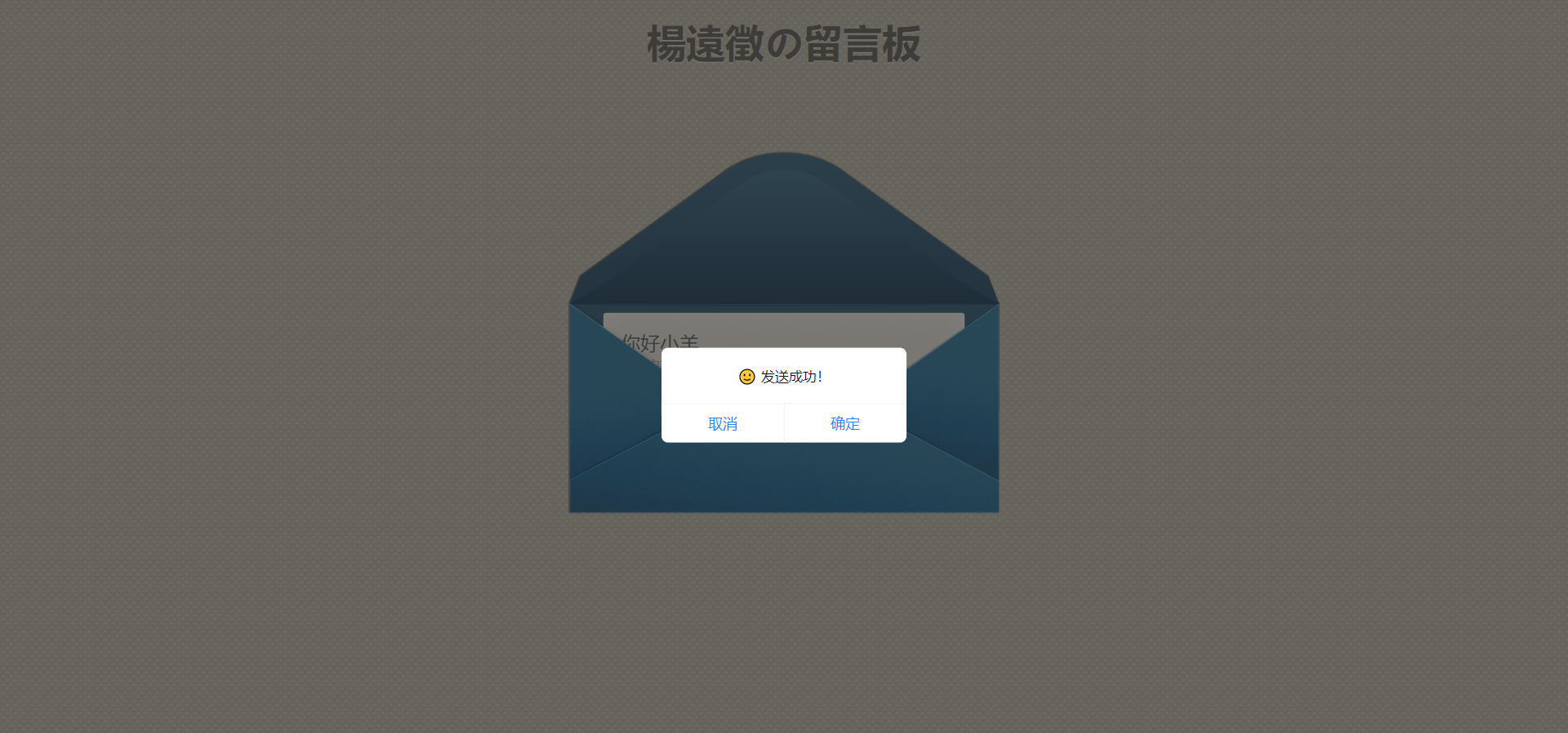
替代后样式:

操作办法:
直接前端网页引入 JavaScript 代码即可,👍 真,一步到位!
代码如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
| window.alert = function(msg, callback) {
var div = document.createElement("div");
div.innerHTML = "<style type=\"text/css\">"
+ ".ssssMask { position: fixed; z-index: 1000; top: 0; right: 0; left: 0; bottom: 0; background: rgba(0, 0, 0, 0.5); } "
+ ".ssssMaskTransparent { position: fixed; z-index: 1000; top: 0; right: 0; left: 0; bottom: 0; } "
+ ".ssssDialog { position: fixed; z-index: 5000; width: 80%; max-width: 300px; top: 50%; left: 50%; -webkit-transform: translate(-50%, -50%); transform: translate(-50%, -50%); background-color: #fff; text-align: center; border-radius: 8px; overflow: hidden; opacity: 1; color: white; }"
+ ".ssssDialog .ssssDialogHd { padding: .2rem .27rem .08rem .27rem; } "
+ ".ssssDialog .ssssDialogHd .ssssDialogTitle { font-size: 18px; font-weight: 400; } "
+ ".ssssDialog .ssssDialogBd { margin: 20px 15px; font-size: 17px; line-height: 1.2; word-wrap: break-word; word-break: break-all; color: #111111; } "
+ ".ssssDialog .ssssDialogFt { position: relative; line-height: 48px; font-size: 18px; display: -webkit-box; display: -webkit-flex; display: flex; } "
+ ".ssssDialog .ssssDialogFt:after { content: \" \"; position: absolute; left: 0; top: 0; right: 0; height: 1px; border-top: 1px solid #e6e6e6; color: #e6e6e6; -webkit-transform-origin: 0 0; transform-origin: 0 0; -webkit-transform: scaleY(0.5); transform: scaleY(0.5); } "
+ ".ssssDialog .ssssDialogBtn { display: block; -webkit-box-flex: 1; -webkit-flex: 1; flex: 1; color: #1E89F2; text-decoration: none; -webkit-tap-highlight-color: transparent; position: relative; margin-bottom: 0; } "
+ ".ssssDialog .ssssDialogBtn:after { content: \" \"; position: absolute; left: 0; top: 0; width: 1px; bottom: 0; border-left: 1px solid #e6e6e6; color: #e6e6e6; -webkit-transform-origin: 0 0; transform-origin: 0 0; -webkit-transform: scaleX(0.5); transform: scaleX(0.5); } "
+ ".ssssDialog a { text-decoration: none; -webkit-tap-highlight-color: transparent; }"
+ "</style>"
+ "<div id=\"dialogs2\" style=\"display: none\">"
+ "<div class=\"ssssMask\"></div>"
+ "<div class=\"ssssDialog\">"
+ " <div class=\"ssssDialogHd\">"
+ " <strong class=\"ssssDialogTitle\"></strong>"
+ " </div>"
+ " <div class=\"ssssDialogBd\" id=\"dialog_msg2\">弹窗内容,告知当前状态、信息和解决方法,描述文字尽量控制在三行内</div>"
+ " <div class=\"ssssDialogHd\">"
+ " <strong class=\"ssssDialogTitle\"></strong>"
+ " </div>"
+ " <div class=\"ssssDialogFt\">"
+ " <a href=\"javascript:;\" class=\"ssssDialogBtn ssssDialogBtnPrimary\" id=\"dialog_cancel2\">取消</a>"
+ " <a href=\"javascript:;\" class=\"ssssDialogBtn ssssDialogBtnPrimary\" id=\"dialog_ok2\">确定</a>"
+ " </div></div></div>";
document.body.appendChild(div);
var dialogs2 = document.getElementById("dialogs2");
dialogs2.style.display = 'block';
var dialog_msg2 = document.getElementById("dialog_msg2");
dialog_msg2.innerHTML = msg;
var dialog_cancel2 = document.getElementById("dialog_cancel2");
dialog_cancel2.onclick = function() {
dialogs2.style.display = 'none';
};
var dialog_ok2 = document.getElementById("dialog_ok2");
dialog_ok2.onclick = function() {
dialogs2.style.display = 'none';
callback();
};
};
|